Mockups
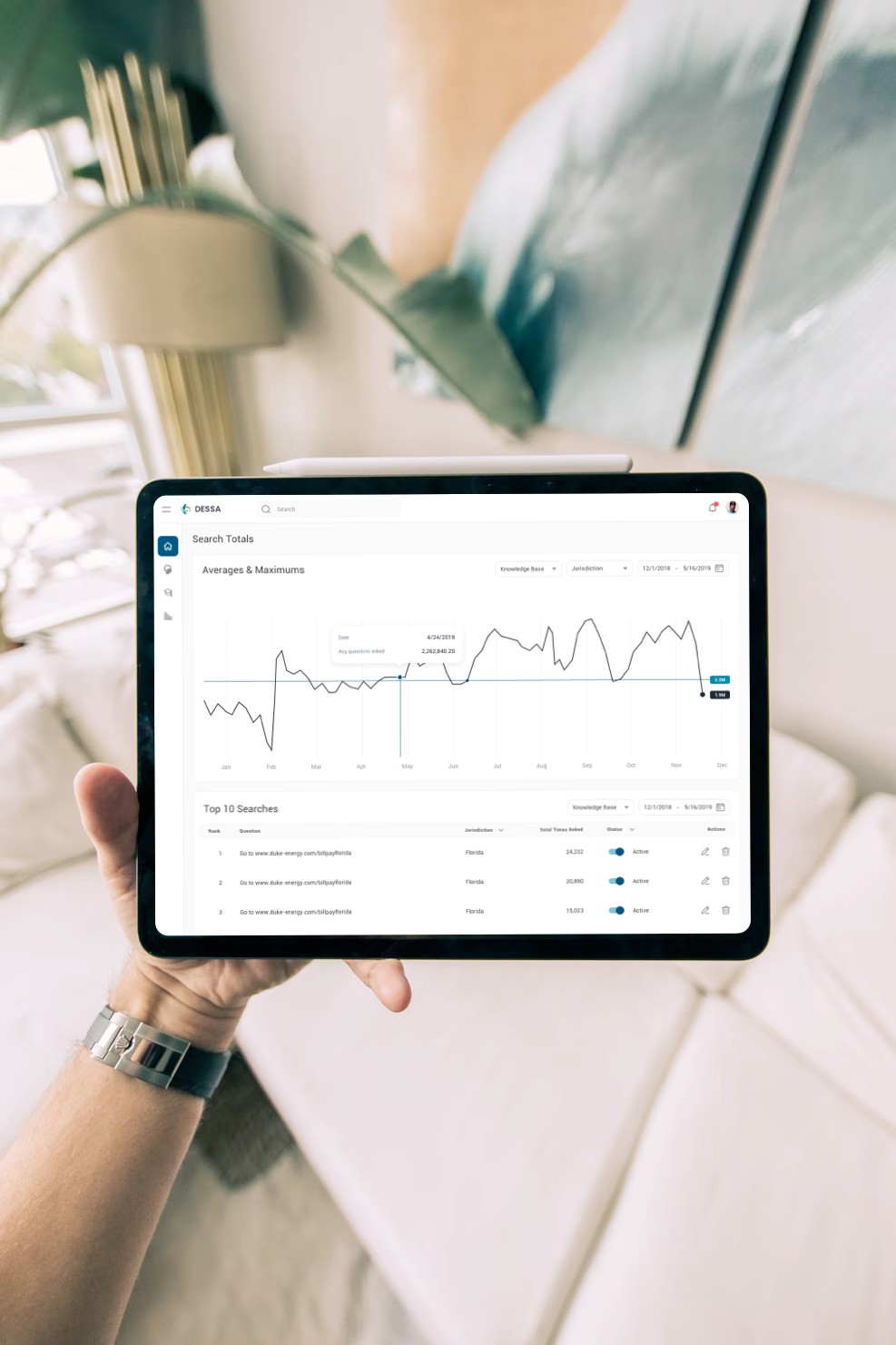
A mockup is a static, high-fidelity visual representation of a website or mobile application’s design, used in user experience (UX) design.

What is a Mockup?
A mockup is a high-fidelity visual representation of a website, app or digital product.
What is the purpose of a Mockup?
The purpose of a mockup is to help make final decisions on a product’s visuals, color choice, typography, layout, and overall aesthetic. As opposed to a wireframe which mostly represents the structure and user flow, a mockup shows how the product will visually look. Mockups can be mid to high-fidelity and are typically done throughout the middle to later stages of the design process.
How to create a Mockup?
Creating a mockup is done with a digital tool such as Figma, Sketch or Adobe XD. How you create a mockup will vary depending on whether you are building it from scratch, starting out with a UI kit or using a design system.
Notes
- When presenting work to a client or stakeholder, it’s typically recommended to use a mockup as opposed to a wireframe even if you are early in the process. People generally need visuals to
- com is an excellent source for great mockups